Initially, in regards to the colour that will be used within my infographic, I would like to go for a dark and black monochromatic colour palette with accents of blue. The reason for this is because of how blue is associated with air, wind, and falling. These concepts are all associated with the theory of the ‘cat righting reflex’. It would be easy to integrate a complementary colour palette and use orange, but this may be less challenging and orange may not match the overall aesthetic of the infographic. I also have the option of using a blue monochromatic palette for the overall aesthetic but I am currently just keeping this as an option.
I have found some guidelines for using colour and their meanings within your design from ‘tigercolor‘ and ‘color-wheel-pro‘.
- Warm colours are vivid and energetic, and tend to advance in space.
- Cool colours give an impression of calm and create a soothing impression.
- Blue is the color of the sky and sea. It is often associated with depth and stability. It symbolizes trust, loyalty, wisdom, confidence, intelligence, faith, truth, and heaven.
- Blue is strongly associated with tranquility and calmness.
- Light blue is associated with health, healing, tranquility, understanding, and softness.
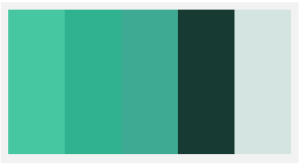
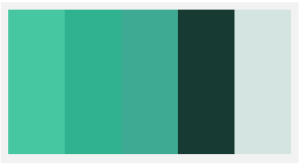
I have also created 4 colour palettes that I may use for my infographic based on my research.
(1)  (2)
(2) 
(3)  (4)
(4) 
Out of these four palettes, my favourites are numbers 2 and 3. I like palette 2 because it is not completely “blue” and has a tint of green in it, it almost reminds me of a kind of seafoam colour. I also like palette 3 because I find the blue to stand out quite nicely even though it would be used as just an accent colour.